Trong thiết kế những khái niệm về Layout, Template không còn quá xa lạ với các Designers. Nếu không có Layout thì chúng ta sẽ khó thu hút được sự chú ý của người dùng. Tuy nhiên không phải ai cũng có thể vận dụng và sử dụng Layout một cách nhuần nhuyễn trong công việc. Hãy cùng theo dõi bài đọc dưới đây để tìm hiểu về Layout, Top 10 thiết kế layout web mà bạn nên học hỏi ngay.
I. Layout là gì?
Layout hiểu đơn giản là sự sắp xếp nội dung một cách khoa học, hợp lý. Qua đó nhằm tạo ra sự nhất quán cho bản thiết kế của mình. Ví dụ khi trình bày một bài tiểu luận trong word bạn cần phải bố trí, sắp xếp từ trang bìa, mục lục, cho đến tiêu đề chính, tiêu đề phụ, hình ảnh hợp lý. Không chỉ thể mà kể cả khoảng cách, tỷ lệ căn lề, tỷ lệ giãn cách nội dung, sắp xếp đúng trật tự nhưng cũng là một phần rất cần thiết mà designer phải chú ý.

II. Layout Designer có ảnh hưởng thế nào?
Ảnh hưởng của Layout
Đối với Designer thì thiết kế layout là công việc dựng khung cho một căn nhà. Nếu các bạn làm phần layout tốt đồng nghĩa với việc các bạn sở hữu một căn nhà đẹp. Ngược lại nếu các bạn không hiểu chính xác về layout, rất có thể các bạn sẽ trình bày nội dung thiếu chuyên nghiệp. Bố cục không được chỉnh chu có thể đem đến nhiều kết quả xấu trong việc truyền tải thông điệp cũng như thể hiện phong cách của thiết kế một cách chính xác nhất.
Layout có thể ảnh hưởng trực tiếp đến suy nghĩ và cách tiếp nhận thông tin của người đọc nhờ các cách sắp xếp và bố cục có mục đích. Nên layout thường được áp dụng nhiều vào các thiết kế, sản phẩm cho dành cho các dự án Marketing như thiết kế Bannner, xây dựng ấn phẩm quảng cáo, thiết kế website, thiết kế ứng dụng…
Trở thành một Layout Designer là như thế nào ?
Thường thì việc thiết kế Layout sẽ là một trong những công việc của UI Designer tuy nhiên với những công ty lớn thì việc phân chia rành mạch công việc là chuyện bình thường nên Layout Designer vẫn có vị trí riêng của mình. Và một Layout Designer là như thế nào:
- Có thể làm việc tốt với Indesign và Photoshop
- Có sự sáng tạo và thẩm mỹ tốt
- Có khả năng tổ chức, sắp xếp tốt và chú ý đến các chi tiết
- Thích một công việc thoải mái có thể làm việc tại công ty hoặc Freelancer tại nhà.
Những kiến thức và kĩ năng mà một Layout Designer cần có:
- Kiến thức cơ bản về Graphic Design
- Hiểu biết về Marketing
- Giao tiếp tốt
- Biết kĩ thuật in ấn
III. Top 10 thiết kế layout web mà bạn nên học hỏi ngay
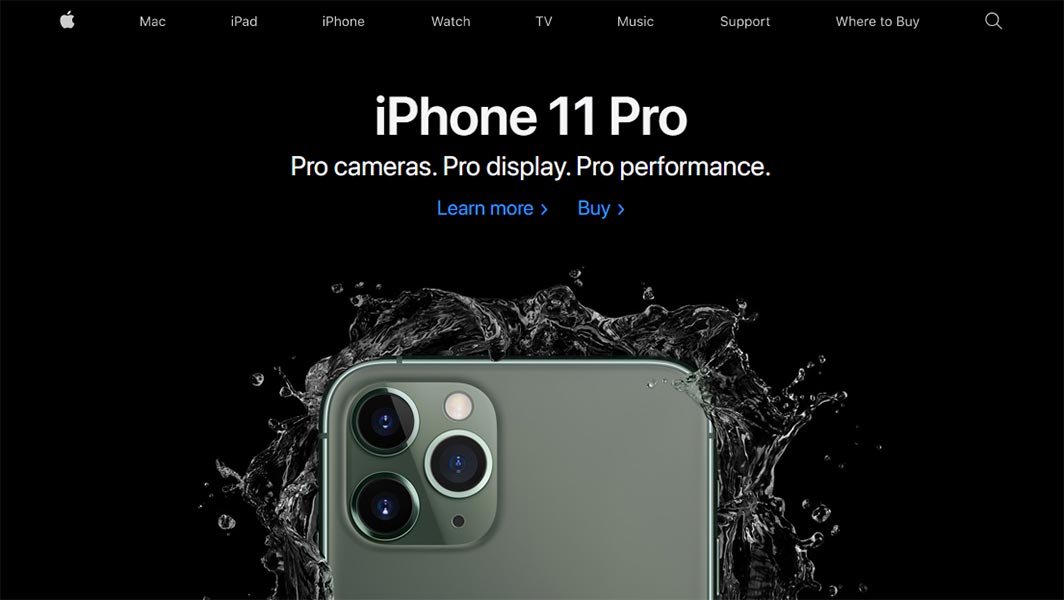
1. Layout sử dụng ảnh backgrounds phủ kín trang

Đây là một trong số các mẫu layout web phổ biến trên nhiều trang web ngày nay. Cụ thể là các layout web này sử dụng một số hình ảnh phủ kín trang, còn nội dung thì chỉ hiển thị hạn chế.
Để có được các layout web kiểu này các doanh nghiệp cần đầu tư nhiều cho kho ảnh của mình. Từ chất lượng ảnh đến sự độc đáo của ảnh. Các nhà thiết kế cần đảm bảo hình ảnh phải có độ phân giải chuẩn để khi đưa lên chúng không bị vỡ, méo,… Nếu doanh nghiệp của bạn đang bán các loại sản phẩm dịch vụ thì đây là một layout hoàn toàn phù hợp. Layout này sẽ thu hút người dùng ở lại website của bạn lâu hơn, muốn mua các sản phẩm của bạn hơn.
Ngoài ra vì có nền che phủ kín trang, nên các nhà thiết kế cần chú ý đến chữ trên nền. Các nhà thiết kế phải đặt một nền phụ phù hợp với font chữ để cho chúng thật hài hòa. Bên cạnh đó bạn có thể thêm một số thanh liên kết và logo vào đầu trang, hay có thể xếp chúng vào các khối hộp và đặt vào các khu vực phù hợp với người dùng.
2. Layout dạng lưới
Đây là một dạng layout được các nhà thiết kế sử dụng phổ biến trong các website như web bất động sản, web tin tức, hoặc là blog,…Hơn nữa sử dụng lưới đa năng lại vô cùng đơn giản, dễ dàng. Ở đó chứa rất nhiều loại nội dung khác nhau nào là văn bản, nào là âm nhạc và thậm chí là các video. Các bạn có thể đặt vào website của bạn mọi nội dung mà layout không hề bị rối. Bởi layout này đã được phân chia thành các ô nhỏ dạng khung lưới cụ thể.

Điểm đặc biệt của layout này là hình khối lồng nhau. Hình nhỏ nằm trong hình lớn chúng cứ xếp từng lớp, từng lớp một lên nhau. Các khối hộp này phân chia và tạo ra khoảng trống trên trang, qua đó tạo nên bố cục mạch lạc, vững chắc và rất đảm bảo tính đa dạng cho web của bạn.
Thanh menu này các bạn có thể để chúng nằm ngang hoặc nằm dọc tùy theo tệp khách hàng mà các bạn hướng đến. Tuy nhiên các bạn hãy nhớ một quy tắc nhất quán ở đây. Dù cho người truy cập có thể cuộn ngang hay cuộn dọc thanh menu này vẫn phải nằm cố định trên trang web để chúng có thể làm đúng nhiệm vụ là hướng người truy cập đến trang mà họ muốn.
Layout này được sử dụng khá phổ biến trong website hiện đại ngày nay như website bán đồ cao cấp, website theo thiên hướng độc quyền,…
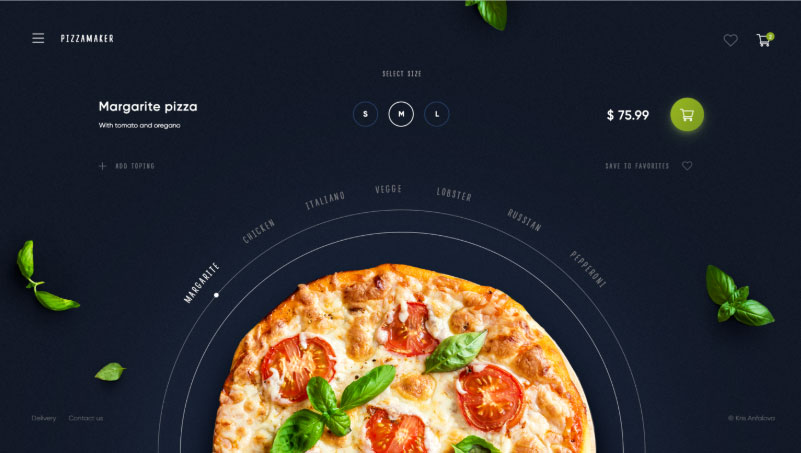
4. Dùng các hình ảnh cỡ lớn làm trọng tâm

Khác với hình ảnh phủ toàn màn hình, layout dạng này là sử dụng bức ảnh có kích thước lớn làm tâm điểm. Xung quanh đó có thể là các yếu tố như thông tin, hình ảnh mô tả, typography. Có thể nói đây là một layout tương đối thân thiện với người dùng. Các nhà thiết kế, các nhiếp ảnh gia có thể dùng layout này trong các web giới thiệu, quảng cáo sản phẩm, dịch vụ, landing page nhằm gây sự chú ý vào một khu vực cụ thể trên website nhằm tăng mức độ nhận diện thương hiệu và ghi nhớ thông tin ở khách hàng …
Về cơ bản layout này là sử dụng một vị trí trống lớn để trình bày một bức ảnh thật ấn tượng. Kết hợp xung quanh là các cột như cột thông tin, thanh liên kết cùng với logo. Qua đó làm bật lên hình ảnh kích thước lớn đó để thu hút người truy cập hướng vào hình ảnh đó, họ ở lại lâu hơn trong website của các bạn. Khơi gợi tính tò mò trong họ để họ kích vào bức hình đó để họ đi sâu hơn vào web của các bạn.
5. Layout kiểu 3 khối hộp
Đây là một dạng layout rất đơn giản và được nhiều công ty lựa chọn. Các bạn có thể sử dụng cho các web giới thiệu về các doanh nghiệp vừa nhỏ chưa có nhiều thông tin để hiển thị.
Chắc hẳn các bạn đang đặt ra những câu hỏi liệu đơn giản như thế có truyền tải hết được nội dung không? Layout dạng này có kết cấu một khối hộp lớn trên cùng, bên dưới là 2 khối hộp nhỏ. Khối hộp chính này sẽ thu hút được người truy cập nhờ hình ảnh lớn. Nếu các bạn là các nhà thiết kế tinh vi các bạn có thể tạo ra một bản thiết kế hoàn hảo từ dạng layout này.
6. Layout kiểu 5 khối
Đây là một mẫu layout dạng 5 khối hộp. Có thể nói kiểu layout này là kiểu mở rộng từ layout 3 khối. Tuy nhiên với kiểu này chúng ta có thể trình bày được nhiều nội dung hơn, hoặc có thể bạn cắt giảm bớt thành 4 hộp, 3 hộp tùy theo nhu cầu của các bạn. Nhưng đã chọn layout 5 khối thì các bạn nên dùng đúng với số lượng quy định. Bởi lẽ nếu cắt bớt hoặc thêm vào thì nội dung các bạn muốn truyền tải trở nên trìu tượng cho người truy cập.
Layout dạng này chúng ta dùng hộp lớn làm banner còn các hộp nhỏ chúng ta có thể đăng các ảnh liên quan, các link liên kết với website của mình.
7. Hiệu ứng màn hình 3 chiều
Đây là một kiểu layout được các nhà thiết kế ưu chuộng trong nhiều năm gần đây. Dạng layout này thường được dùng trong các website thương mại cơ bản như trưng bày mẫu mã, sản phẩm, hoặc dùng trực tiếp cho trang cá nhân.
Về cơ bản đây là một dạng layout với hiệu ứng cuộn 3 chiều. Người truy cập chỉ cần cuộn để xem một cách dễ dàng. Điểm đặc biệt của layout này là rất cuốn hút người truy cập. Bởi lẽ họ không cần đợi quá lâu cho việc loading tất các bức hình, nội dung cùng một lúc, họ xem đến đâu thì cuộn đến đó. Chính điểm này sẽ giữ khách hàng ở lại với website của chúng ta lâu hơn, từ đó họ sẽ đưa ra các quyết định mua hàng.
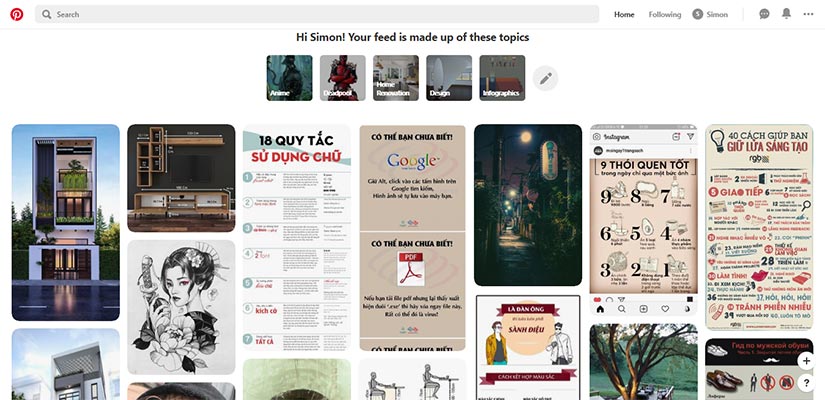
8. Layout dạng thư viện ảnh
Dạng layout được đông đảo người truy cập ưu thích. Bởi hình ảnh trông sẽ bắt mắt, cuốn hút hơn. Đối với doanh nghiệp thì đây là một ưu điểm để định vị hình ảnh của doanh nghiệp của mình với khách hàng.
Hiểu một cách đơn giản layout dạng này là một Album, thumbnail các bức hình đồng dạng. Cùng với đó là khoảng trống phía trên, phía dưới dành cho các tiêu đề và phụ đề. Các bạn hãy dùng các font chữ thật phù hợp để đặt tiêu đề cho các Album này. Hơn nữa hãy chọn các hình vuông, tròn để tạo cái nhìn khác lạ cho khách hàng của bạn.
9. Sử dụng ảnh đồ họa là tâm điểm
Layout dạng này là sử dụng hình ảnh đồ họa làm tâm điểm chính. Dạng layout này rất phù hợp với các website khó mô tả nội dung bằng hình ảnh. Các nhà thiết kế chỉ cần thiết kế các mô hình thật độc, lạ hoặc là các bản sơ đồ,… (rất phù hợp với website về lĩnh vực xây dựng, thết kế nội thất trong nhà, nha khoa,…).
Về cơ bản các mô hình mà các nhà thiết kế tạo ra càng độc, càng lạ sẽ càng giữ chân được người dùng ở lại lâu hơn. Vậy nên hãy phát huy thật tốt khả năng sáng tạo của mình khi sử dụng dạng layout này nhé!
10. Layout kiểu màn hình chia nhỏ
Đây là kiểu Layout chia màn hình thành hai khu vực có mức độ quan trọng như nhau. Layout dạng này sẽ phục vụ mục đích kép là tạo ra sự nổi bật cho những yếu tố mà được hiển thị đồng thời người truy cập có thể lựa chọn giữa chúng. Có thể nói đây là một dạng Layout tuyệt vời cho việc truyền đạt những điểm mạnh của doanh nghiệp bạn. Đồng thời khuyến khích người truy cập đi sâu hơn vào website của bạn. Từ đó sẽ đem lại được lợi nhuận cho doanh nghiệp.
IV. Kết
Ngoài 10 layout trên, bạn có thể kết hợp chúng lại với nhau, tùy biến để tạo ra layout của riêng mình, bố cục càng sáng tạo càng dễ thu hút người dùng. Một website có thể kết hợp 3-4 kiểu layout để làm đa dạng bố cục, các phối layout có thể làm bằng nhiều phương pháp khác nhau, hoặc làm giống trang mona.website cũng là một giao diện rất tốt, vừa có thể làm nổi bật hình ảnh công ty vừa thu hút người dùng với một giao diện độc đáo.
Xu hướng ngày nay thiết kế Layout càng tối giản và truyền tải thông điệp rõ ràng càng thu hút được người truy cập. Vì vậy các bạn cần chú ý nhiều hơn vào sự đơn giản hóa thông điệp cho khách hàng thay vì chỉ chú trọng và chất lượng hình ảnh, đồ họa. Trên đây là những khái niệm cơ bản cũng như là những thiết kế layout đơn giản. Hy vọng với bài viết các bạn sẽ có thêm cho mình những kiến thức về layout, và các thiết kế layout.





